УЧЕБНИК ПО АВТОУСТАНОВКЕ WINDOWS
Подробнее о цветовых масках
Предположим, что мне не нравится шрифт используемый программой, и поменять его у меня возможности нет, а я хочу в качестве пунктов использовать черный текст со своим шрифтом. Для этого создаем картинку с нужным текстом и шрифтом (у каждого пункта может быть разный шрифт или даже набор шрифтов) при этом текст, который будет выделяться, желательно сделать без сглаживания. Затем сохраняем картинку в формате BMP 16 бит и вставляем ее в качестве фона, как указано выше.
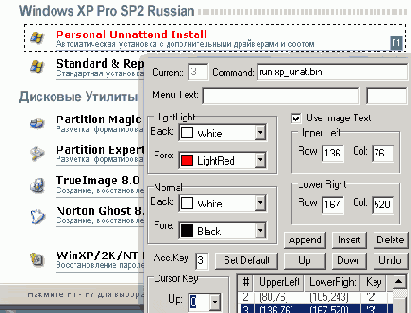
Теперь нам нужно создать области выделения (элементы меню) для каждого из графического элемента, т.е. сделать сопоставление. На рисунке показана созданная область для одного из пунктов моего бутменю. Такое сопоставление нужно сделать для каждого.

После этого можем приступать к настройке каждого конкретного элемента.
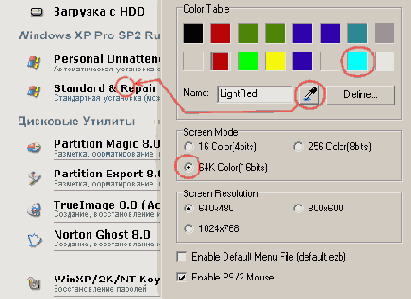
Во-первых для каждого пункта отмечаем Use Image Text (Горячая кнопка), во-вторых добавляем в палитру нужные цвета, для этого перейдем на закладку File (Файл) и там кликнем по кнопкe Options (Опции) | Settings (Настройки). Отметим использование 64К (16 бит) цветов. Выберем в палитре любой неиспользуемый цвет (например, светло-голубой), после чего нажимаем на кнопку с изображением пипетки, затем кликаем пипеткой на превью картинке в то место где находится цвет, который будет меняться при наведении на него мышкой или переходе на него (см. рисунок). Палитру можно сохранять в файл или подгружать из файла (по умолчанию файл палитры - STANDARD.CDB).

Теперь возвращаемся обратно на закладку меню, и для каждого элемента указываем цвет текста в нормальном состоянии (это именно тот цвет, который мы только что получили пипеткой). Цвет в выделенном состоянии ставим тот, который больше нравится (например, красный). Для того чтобы получить режим прозрачности подложки, цвет фона в выделенном и нормальном состоянии должен быть одинаковый (например, оба белого), в этом случае менятсья будет только цвет текста. Как только мы выбрали цвет выделения картинка превью меняется, текст становится выделенным, если этого не произошло занчит вы что-то напутали.

Данную методу можно использовать не только для текста, а также для графических элементов или даже совмещать, если текст и графика имеет одинаковый цвет. На приведенном ниже рисунке, цвет маски - серый, цвет выделения - синий.

